几乎零成本打造你的专属hexo博客
本文最后更新于:10 个月前
几乎零成本打造属于你的专属hexo博客。
前言
本方法是基于阿里云对象云存储(OSS),先在PC本地生成Hexo静态博客页面,再使用aliyun-oss插件自动将静态网页上传到OSS上,就完成了。
我研究了一个礼拜,这个方法是搭建博客最简单的方法了,没有之一,不需要服务器,不需要域名,也不需要复杂的前端后端知识。
hexo介绍
hexo 可以理解为是基于node.js制作的一个博客工具,不是我们理解的一个开源的博客系统。其中的差别,有点意思。
hexo 正常来说,不需要部署到我们的服务器上,我们的服务器上保存的,其实是基于在hexo通过markdown编写的文章,然后hexo帮我们生成静态的html页面,然后,将生成的html上传到我们的服务器。简而言之:hexo是个静态页面生成、上传的工具。
准备工具
开始之前,建议你准备以下内容:
- PC(推荐Windows 10)
- 腾讯云账号(腾讯云/Github都可以,本文使用阿里云)
- 一个域名(没有的话,私聊我,我帮你解析一个,申请一个的话需要备案,不过也不贵,就是需要大约一个礼拜的时间来回审核)
- 一颗机智的脑袋
搭建hexo环境
首先,因为hexo是基于NodeJs的,所以我们需要安装一个NodeJs。
点击链接,下载适合你电脑的版本,如windows 64x。http://nodejs.cn/download/
安装完成之后,到你的电脑上新建一个文件夹用来安装hexo博客。
打开该文件夹,按住Shift+鼠标右键,选择在>在此处打开PowerShell窗口。
输入命令安装hexo,时间可能需要一会儿,如果有警告,全部忽略,如有Error,评论区留言
1 | |
然后再初始化hexo
1 | |
等待片刻,初始化完成之后,我们可以看到文件夹里面自动生成了文件,那么hexo博客就搭建好了。
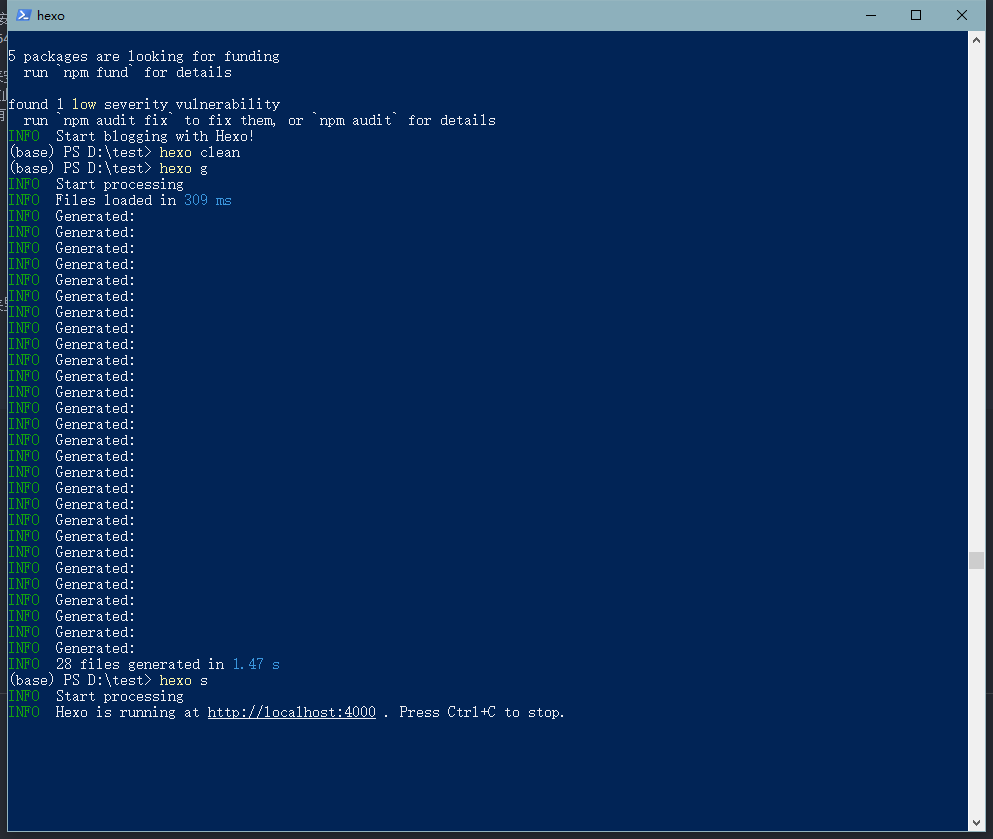
启动博客,依次输入以下命令来启动博客
1 | |
生成的静态网页就是根目录下的Public文件夹:
- hexo clean:表示删除Public文件夹
- hexo g:生成Public文件夹
- hexo s:启动博客

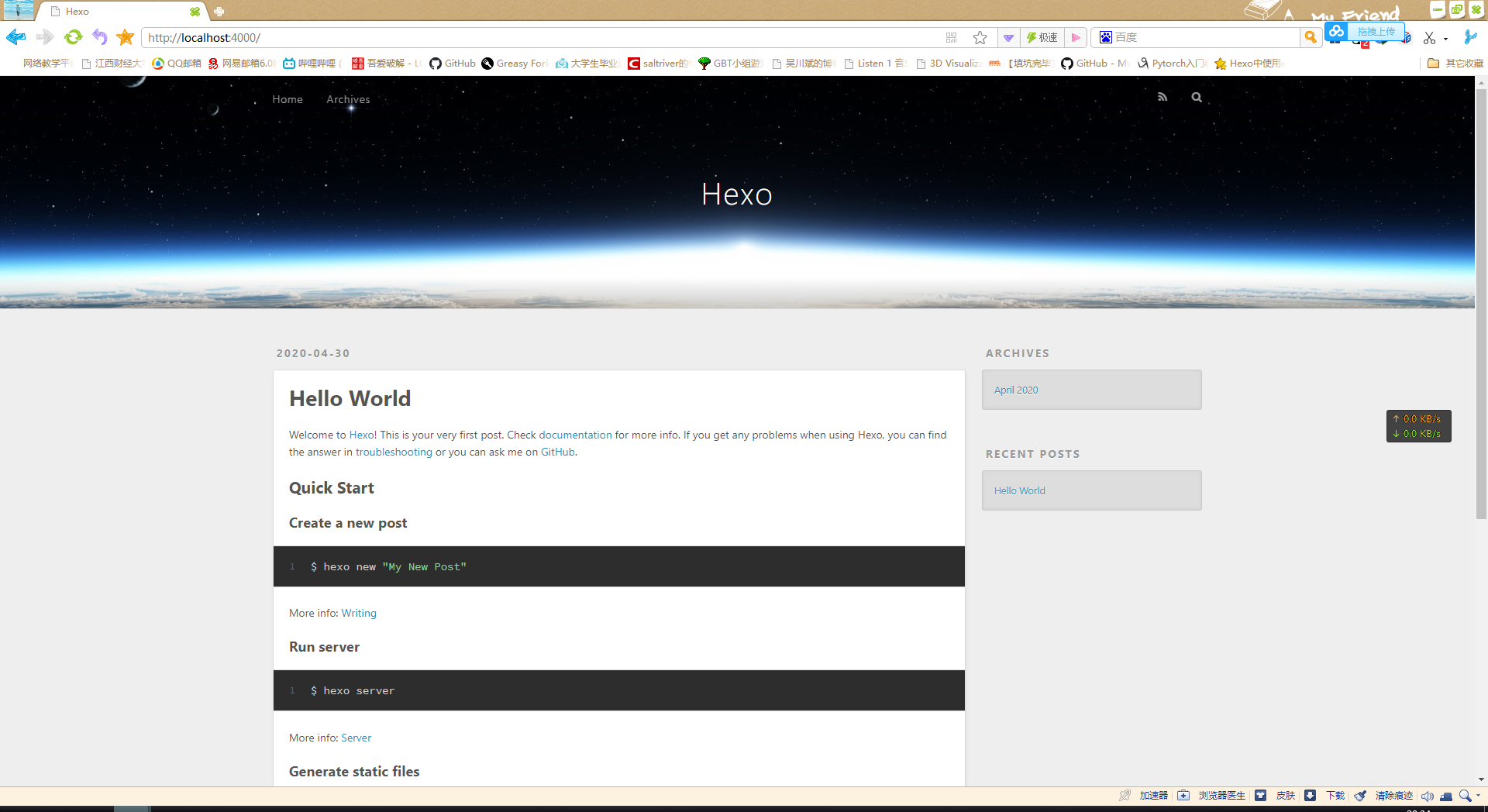
这里给了一串地址,在浏览器中打开http://localhost:4000
到这里,我们的博客就搭建好了。(Have a nice day!)
部署到云端
接下来,我们将我们的博客部署到阿里云对象云存储OSS上面,当然,腾讯云COS、百度云BOS或者Github上面也是可以的,虽然Github是免费的,但是Github经常抽风不稳定,且国内访问缓慢,不建议。以前可以部署到百度网盘,但是后来百度网盘关闭了通道,可惜了,不然咱们今天可以白嫖了。
关于阿里云OSS的收费,这个是咱们今天搭建博客唯一的开销,上传是不收费的,但是下载收费,不过不贵,大概是0.14/G/月,所以你搭建一个博客,如果没什么人访问的话,每年的收费就是0.14*12,不到2块钱,还是非常划算的,而且是先使用再收费,有10块钱欠费额度,省着点可以用5年。
创建OSS的Bucket
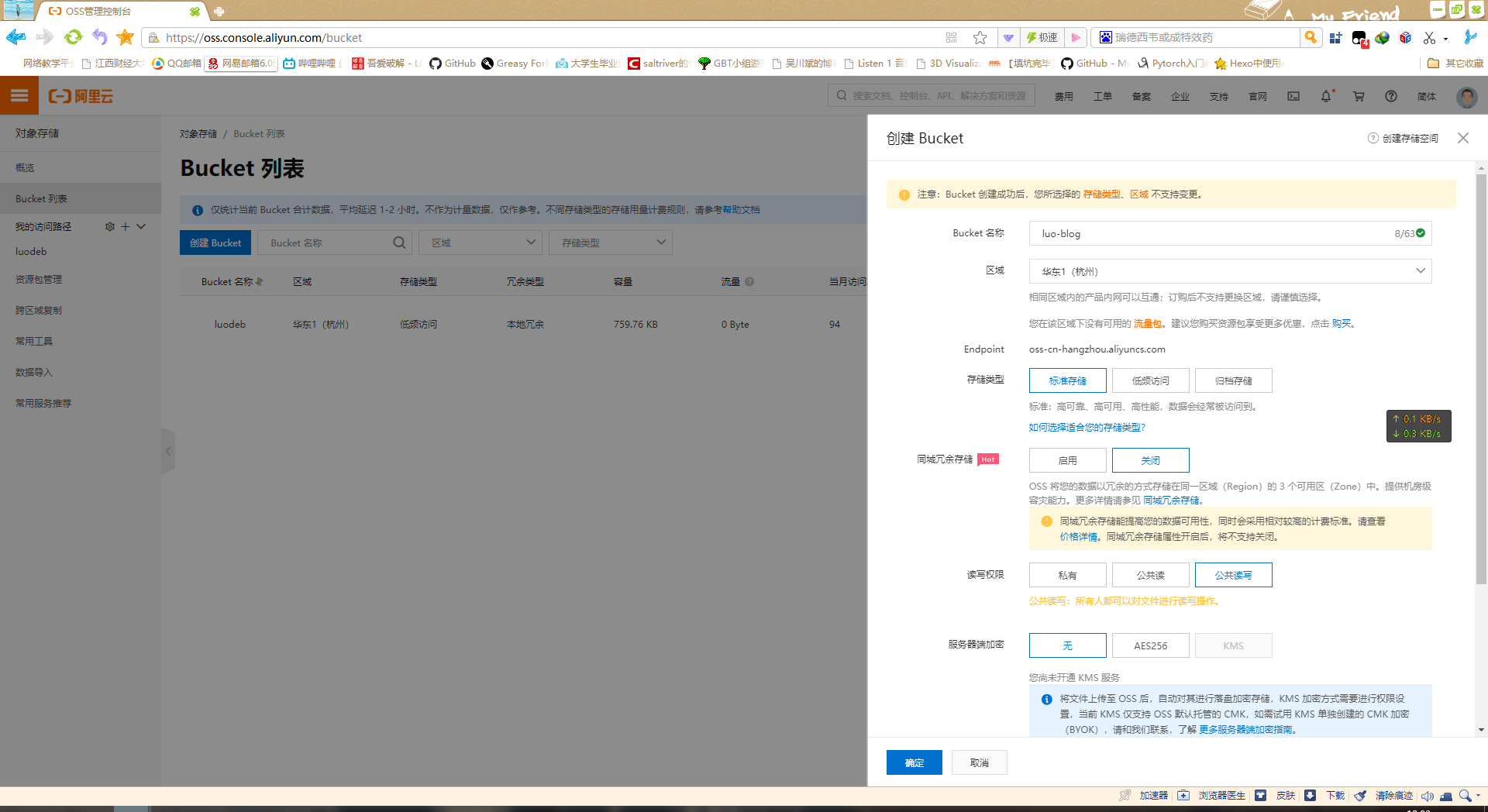
登陆阿里云>控制台>对象存储OSS>创建Bucket
名称随意,全网唯一
区域选择华东1(杭州)
读写权限>公共读写(必须是公共读写,否则无法访问)
其他默认,点击确定就可以了
然后是点击左侧基础设置>静态页面
默认首页设置为index.html
默认404页设置为404.html
子目录首页:开通
域名设置
从2019年10月起,根据国家规定,访问阿里云OSS需要个人域名,所以。。。
如果你已经有域名了,那么你可以在Bucket左侧的传输管理上添加你的域名,会自动解析一个CNAME记录值。
如果没有的话,私聊我或者网上找一个二级域名解析。
上传静态网页
接下来就是将我们的博客页面上传到阿里云OSS中,首先我们需要安装阿里云OSS的hexo插件。
在刚刚的PowerShell窗口中输入以下命令
1 | |
安装完成之后,打开hexo博客根目录下的配置文件_config.yml中最后面,修改如下部署配置:
1 | |
我们需要获取刚刚创建的Bucket的accessKeyId 和 accessKeySecret,这个在OSS控制台首页的右侧常用入口>Access Key中获取
bucket就是你刚刚创建的Bucket的名字,全网唯一的那个
然后,记得保存_config.yml文件。
再依次输入
1 | |
- hexo d:表示将文件上传到阿里云OSS中,或者你可以将后两条命令结合成hexo g -d
写博客
创建一个新的博文
我们通过以下命令来创建博文
1 | |
然后在source/_post/目录下就可以看到新生成了一个.md文件,这个就是博客文章了
博文的书写
Hexo博客的博文是基于MarkDown标记语言书写的,MarkDown是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。
这里建议使用VSCode编写博文,它会自动提示Markdown的语法,使用记事本问题也不大。
主题
hexo拥有大量的主题,我们可以在https://hexo.io/themes/中下载安装自己喜欢的主题。
或者在Github上搜索hexo themes来查找你喜欢的主题。
然后查阅主题的说明文档来编辑打造属于你的专属博客吧。
我自己使用的主题是Fluid,在页面下方,备案号上方点击Fluid直达它的Github。
感谢各位的观看,欢迎踩点留言。注:这篇博客就是部署在阿里云OSS上的,之前的都是在自己的服务器上面。